The Firefox desktop team gathered in Toronto a few weeks back to hack together, and to discuss how we’re going to tackle 2013.
I can tell you right now, it’s going to be a fantastic year for Firefox.
Asa Dotzler has a great high-level write-up of some of the stuff we talked about, but I want to focus in on something Matt Noorenberghe and I were working on: beautiful curvy tabs.
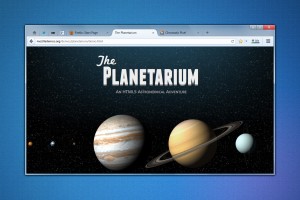
That’s what I’m talking about, right there.
These curvy-tabs are already available for Windows in the UX Nightly builds, and I’ve been using them for a few weeks. And they feel great. It’s actually painful to go back to the boxy, noisy, square tabs in the current default theme. Using the old boxy tabs feels like I’ve gone back in time – and not in a cool way.
Even Chrome’s 45° angle tabs feel just a little too machine-like and impersonal in comparison, in my opinion.
Having a more fluid and minimal tab strip in Firefox is great, but it’s only great if it performs well. Fluid and fast is the name of the game, and that’s what Matt and I were looking at; we were trying to find ways of speeding up tab opening and closing animations.
We’ve been working with the Performance Team on this, and we’ve been gathering some really interesting data. Probably the most interesting stuff is when we make a change that we expect to improve performance, and it doesn’t deliver. Or, even worse, it causes performance to be poorer. That’s usually a very surprising result.
We ran into such a result late last week, when we tried changing how we put a gradient on top of the selected and hovered tabs. We had originally been using the CSS linear-gradient function, and the Graphics Team told us that using a tiled background-image with some opacity (like a PNG) would improve performance.
Well, we generated our gradient as a PNG, tossed it in, and did our measurements. Lo and behold, performance worsened somewhat, and we’re still not exactly sure why. I’ve filed a bug on this, and I’m hoping we can get it resolved soon. Switching to PNGs for gradients was supposed to be an easy win, and the Graphics Team was pretty surprised by our result.
Matt and I tried a bunch of different ideas to speed up tab animations, and slowly but surely, the needle started to move in our favour. We’re getting close to matching the performance of the current square tabs, but we’re going to see if we can push it over the edge and bank ourselves an overall performance win.
Fluid is good, but fluid and fast is the best. We’re getting there.


I agree that Chrome’s battered (architectural definition) tabs are austere and unfriendly compared to the curvy Firefox tabs in Australis. Great work on performance!
Great post. Thanks for the update!
Agreed. This is very important. We definitely need to meet current performance, but I hope exceeding is the goal.
This really looks cool indeed.
One thing which bothers me though (and I see it also in Thunderbird) is that the unfocused tabs are not distinct. I’d really like to see some borders around the background tabs, if it is only 1 pixel. And please make them curved too and not vertical like the one at the end and between the pinned tabs.
Keep up the good work!
It’s looking great, but what happened to the Firefox button?
Mike, roughly how long do we have to wait for firefox gets this new australis UI? it looks fantastic, but i agree with Wim about the background tabs, that could cause some confusion
When in a stable?
Hopefully soon! In the meantime, grab the UX build if you want to try it out.
Hey Will, hopefully soon!
Hey Likestodraw,
The Firefox button is being retired with the Australis changes. Please see this for example. The three line button in the right side will be the new panel menu.
Dunno why my comment was deleted and I didn’t see any reply, so I writing another one.
Why are you using SVG instead if Canvas if you care about performance?
Why background tabs didn’t have tab curves? It will be a nightmare if we have more tabs opened…
Hey Anon6,
As mentioned in the post, we’re using less SVG, in favour of pre-rendered images. It’s possible we could do something tricky with canvas down the line (to dynamically generate the images on the fly), but that’s not a v1 target.
Background tabs do not have curves so as to reduce the noise in the tabstrip, and to make it easier to identify which tab you’re currently on. See the specification here.
I’ve been using the curvy-tabs theme for several weeks now, and usually have 50+ tabs open, and I haven’t run into any nightmare issues yet. Have you?