Update: I also added “instant” style searching a few minutes ago. I thought it was cool enough that I’d update my mock-up right away.
Thanks so much for the great feedback this past week for my initial mock-up!
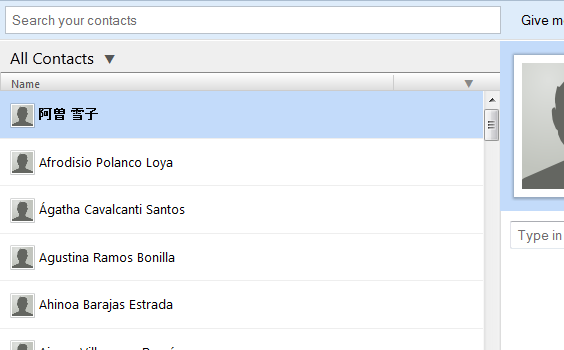
Today, I’ve decided to zoom in a little bit, and try to make some adjustments to the contact list, the category selector, and the search input.

Here’s a list of the things I’ve changed, in no particular order:
- “Instant” style searching.
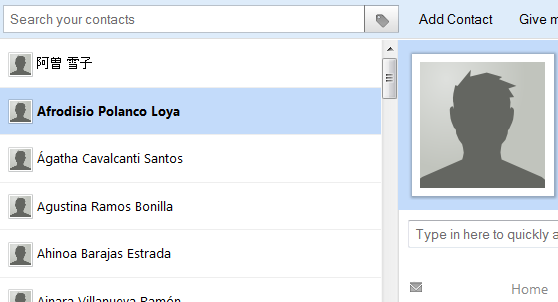
- Names in the contact list are not bold unless selected
- The contact list is wider
- Names in the contact list are sorted alphabetically – regardless of accents. Accents are ignored.
- I’m using pinyin.js to help me sort the Japanese names. Hopefully the order they’re in makes some sense.
- The category selector toggle now exists outside (but adjacent to) the search input. It’s the grey button with the “tag” icon.
- Choosing a category puts the search query for that category into the search input, and then focuses the search input.
- Searching within a category is now possible, with searches like: “tag:clients guertin”
- The “Add X” items from the contact details view have been removed. I’ve got something less noisy in mind now – I’ll focus on that soon.
I got a lot of feedback about sorting during my last iteration. It sounds like sorting contacts is something people want to be able to do.
I’m curious if that’s true, and why sorting is so important. So I’ve updated my feedback form to hopefully give me some insight.
Note: If you used the old mock-up, you might need to flush your cache to view the changes. Press and hold SHIFT while reloading to flush your cache.
Another note: The same disclaimer about code quality and browser compatibility still applies.
Enough already, here’s the link to the updated mock-up.
And here’s a direct link to the feedback form.