The Firefox desktop team gathered in Toronto a few weeks back to hack together, and to discuss how we’re going to tackle 2013.
I can tell you right now, it’s going to be a fantastic year for Firefox.
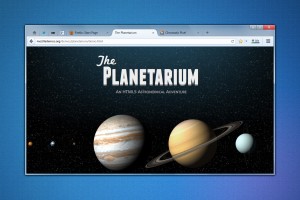
Asa Dotzler has a great high-level write-up of some of the stuff we talked about, but I want to focus in on something Matt Noorenberghe and I were working on: beautiful curvy tabs.
That’s what I’m talking about, right there.
These curvy-tabs are already available for Windows in the UX Nightly builds, and I’ve been using them for a few weeks. And they feel great. It’s actually painful to go back to the boxy, noisy, square tabs in the current default theme. Using the old boxy tabs feels like I’ve gone back in time – and not in a cool way.
Even Chrome’s 45° angle tabs feel just a little too machine-like and impersonal in comparison, in my opinion.
Having a more fluid and minimal tab strip in Firefox is great, but it’s only great if it performs well. Fluid and fast is the name of the game, and that’s what Matt and I were looking at; we were trying to find ways of speeding up tab opening and closing animations.
We’ve been working with the Performance Team on this, and we’ve been gathering some really interesting data. Probably the most interesting stuff is when we make a change that we expect to improve performance, and it doesn’t deliver. Or, even worse, it causes performance to be poorer. That’s usually a very surprising result.
We ran into such a result late last week, when we tried changing how we put a gradient on top of the selected and hovered tabs. We had originally been using the CSS linear-gradient function, and the Graphics Team told us that using a tiled background-image with some opacity (like a PNG) would improve performance.
Well, we generated our gradient as a PNG, tossed it in, and did our measurements. Lo and behold, performance worsened somewhat, and we’re still not exactly sure why. I’ve filed a bug on this, and I’m hoping we can get it resolved soon. Switching to PNGs for gradients was supposed to be an easy win, and the Graphics Team was pretty surprised by our result.
Matt and I tried a bunch of different ideas to speed up tab animations, and slowly but surely, the needle started to move in our favour. We’re getting close to matching the performance of the current square tabs, but we’re going to see if we can push it over the edge and bank ourselves an overall performance win.
Fluid is good, but fluid and fast is the best. We’re getting there.