Another week, another slew of Firefox performance updates for you fine folks!
Firefox contributors have been hacking away to make Firefox faster in a bunch of different ways. Have you seen a bug land recently that improved Firefox performance? Let me know so I can include it in an upcoming post and give these contributors the recognition they deserve!
So let’s get to it – here’s what’s been happening lately:
- 🌟 Trisha made it cheaper to open up the List All Tabs menu, especially when you have many, many tabs open!
- Florian Quèze enabled the blank window perceived performance optimization on Nightly for Linux and Windows. This allows us to paint a blank window very quickly after Firefox starts, but before we’ve finished getting the UI figured out. We hypothesize that this will help with perceived start-time performance.
- Mike Conley enabled tab warming by default on Nightly. This should hopefully help with perceived tab switch performance. Here’s a blog post that explains how it works. Initial data from Telemetry is quite compelling!
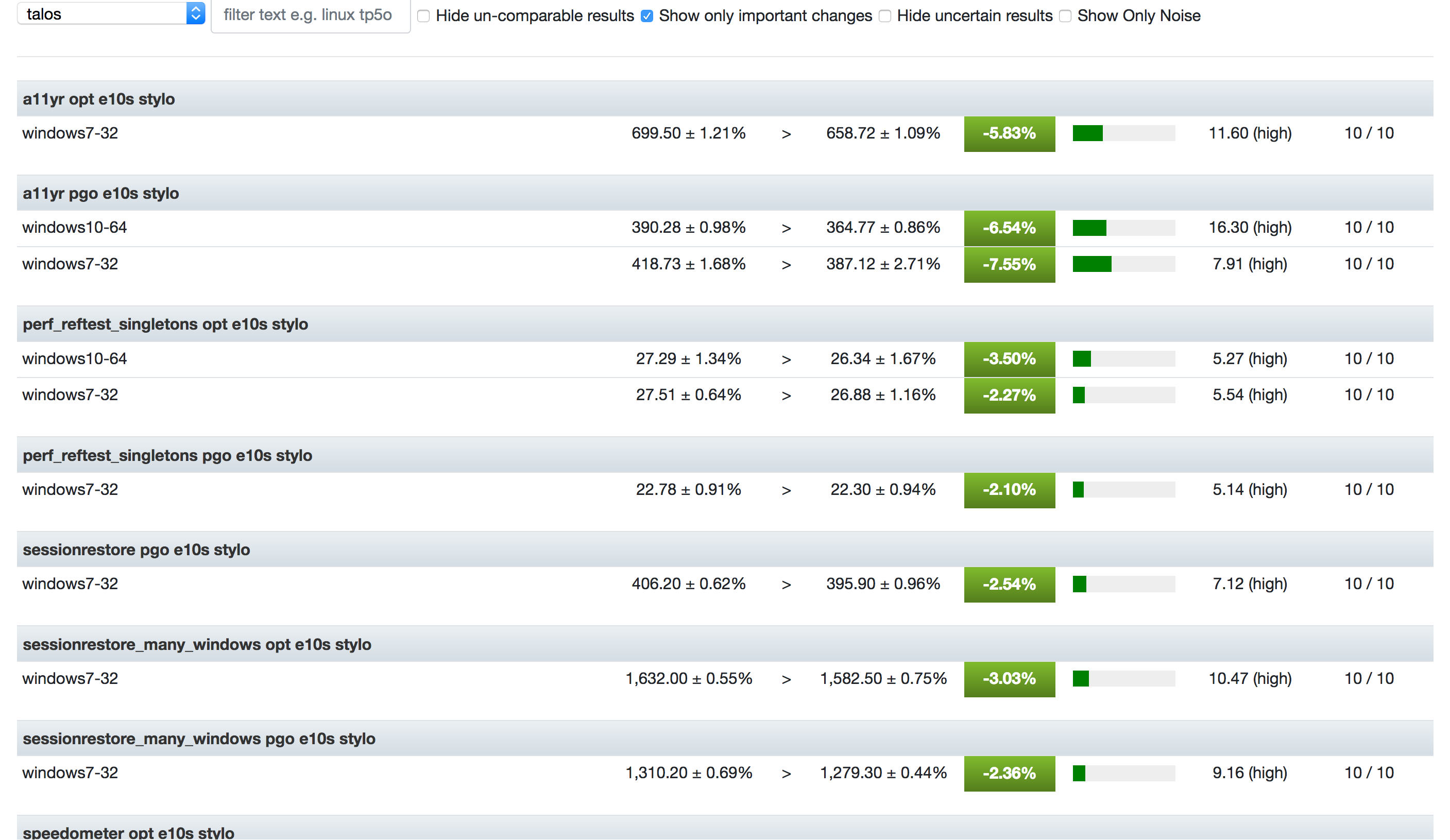
- Emilio Cobos Álvarez made it so that we can calculate the dimensions of a new window before starting layout! This had a positive effect on our start-up, window opening and session restoration benchmark tests. While he was in the area, he also made the Tabs-in-Titlebar calculations that we do when opening new browser windows more efficient.
- Gijs Kruitbosch got rid of a sync layout flush when using the Find Bar
- Alex Gaynor set up the infrastructure that should allow us to asynchronously launch content processes! Stay tuned for the real impact when this bug is fixed.
- Michal Novotny made it so that JAR channels stop doing main-thread IO! This is good because we use JAR files to package various parts of the browser.
- Kartikaya Gupta made it so that Windows users no longer have to suffer main-thread jank when we’re processing user events! This was a frequently occurring problem because oftentimes the main thread in the parent process would be blocked on the compositor, which was busy compositing. This should help with general smoothness and responsiveness on Windows.
- Kris Maglione got rid of some now-unneeded compartments code for unsupported add-on types. This resulted in some wins on our JavaScript benchmarks!
- Johann Hofmann added a test that will ensure we limit the number of times we interact with the Preferences component during start-up. This will prevent us from accidentally adding more and more overhead in the future.