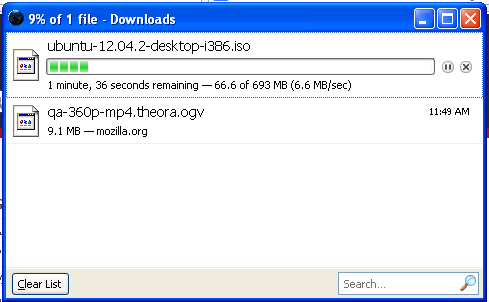
If you’ve ever downloaded anything using Firefox, you’ve probably seen this fellow:
This new window would pop up, and you could use it to manage and monitor your downloads.
There are a few problems with this new window:
- You had to switch back and forth from it just to see how close your downloads were to being finished
- It was easy to lose track of this window, especially when you had lots of windows open
- The window listed every download you’d ever started, meaning that it got slower to render as the list got longer and longer.
This is just scratching the surface. Suffice it to say that the downloads window left much to be desired.
So, your friendly neighbourhood Firefox Desktop team have been working hard to make things a whole lot better.
The Downloads Button and Panel
Starting in Firefox 20 (released today!), a new button will be added to your toolbar:
This button serves a number of purposes. For one thing, it tells you how long it will be until all of your downloads complete:
This button also animates when a download completes, and changes colour when all of your downloads are done:
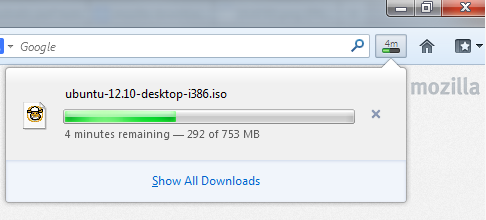
Clicking on the button will show you your latest downloads:
And from here you can open your downloads easily. Not too shabby!
Like most things in Firefox, the new button can be moved to wherever you’d like it. Simply right click on your toolbar, and choose “Customize”, and drag the buttonto someplace new. Or, if you don’t want the button, you can drag it into the customize window to remove it completely (although, clearly you won’t be notified of downloads progress this way).
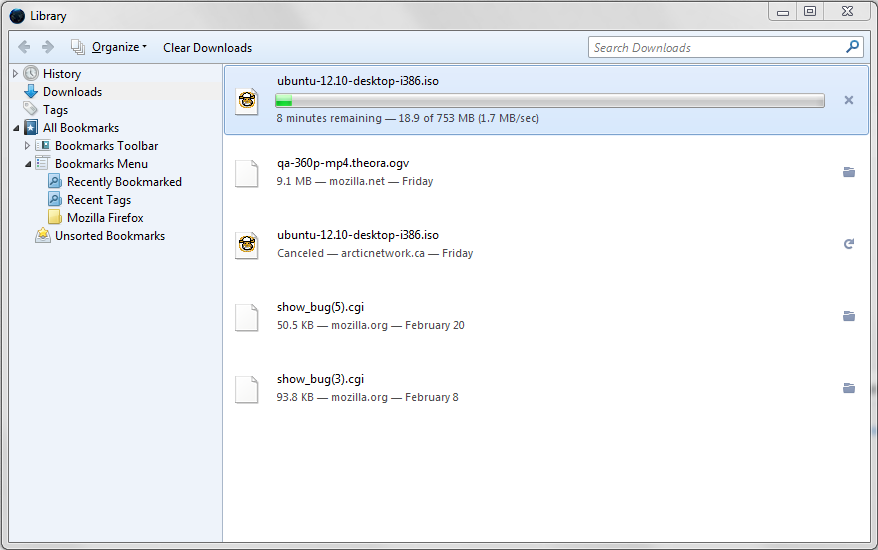
Manage your downloads in the Library
The downloads panel is a lightweight way to check the progress of your downloads. This is all well and good, but it doesn’t give us nearly the same power of the old downloads window. That’s why we have moved the functionality from the old downloads window into a new view in the Library.
The new manager has similar functionality to the old one, so you can search your downloads, clear them and even leave this window open while closing any other browser windows to complete downloads in the background.
Since this unifies the concept of downloads and history, there is no more risk of clearing downloads for privacy reasons, only to find that your history had retained them!
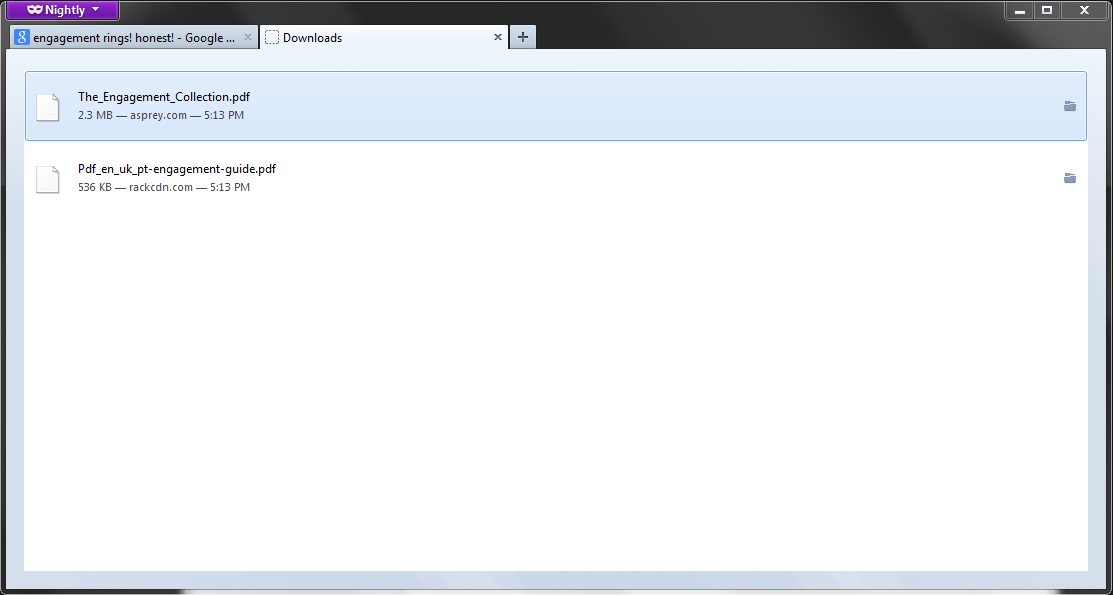
You’ll also notice that with the new per-window Private Browsing feature, downloads are managed separately by each window – the downloads manager opens in a tab so that you can easily manage your private downloads.
This way, we make absolutely sure that your private downloads do not show up in your history, while still giving you full control over those downloads. Engagement ring PDFs for everybody!
Some tips and tricks
There are some neat shortcuts from the old manager that some of you may have used. We tried to retain those and even make them better.
- Pasting a url into the panel or the Library downloads view with CTRL-v will start a new download
- You can drag downloads from the panel or the Library to the desktop or any other path
- Related to this, you can download a PDF, and then drag it to the browser window to preview it using our built-in PDF viewer!
- You can drag a link to the downloads button to start a new download
- CTRL+j opens the Library directly in the Downloads section
Help us make it even better
If you find a bug in the new downloads experience, or you have enhancement requests for it, please file a bug in the Firefox / Downloads Panel component. You can also discuss the feature or your improvements ideas in the new firefox-dev mailing list.
On behalf of the team that helped make this thing happen (and folks, it’s been a long time coming), we hope you enjoy your new downloads experience in Firefox 20!