Hi! I’ve got another slew of Firefox performance work to report today.
Special thanks to the folks who submitted things through this form to let me know about performance work that’s taken place recently! If you’ve seen something fixed lately that’ll likely have a positive impact on Firefox performance, let me know about it!
So, without further ado, here are some of the folks who have made some nice improvements to Firefox performance lately. Thanks for making Firefox faster and better!
- Andrew Osmond made it so that very long animated GIFs and APNGs no longer consume ridiculous amounts of memory! Instead of holding all of the decoded frames in memory, the animation is streamed like a video. This should make Whimsy users very happy indeed.
- Matt Woodrow got rid of an unnecessary hash table that we were building when computing DisplayLists (which is part of painting). Earlier this month, Matt also made it so that we don’t unnecessarily build layers if nothing on screen actually changed during an invalidation. For both bugs, this means Firefox is doing less work – and less work means getting pixels to the screen faster!
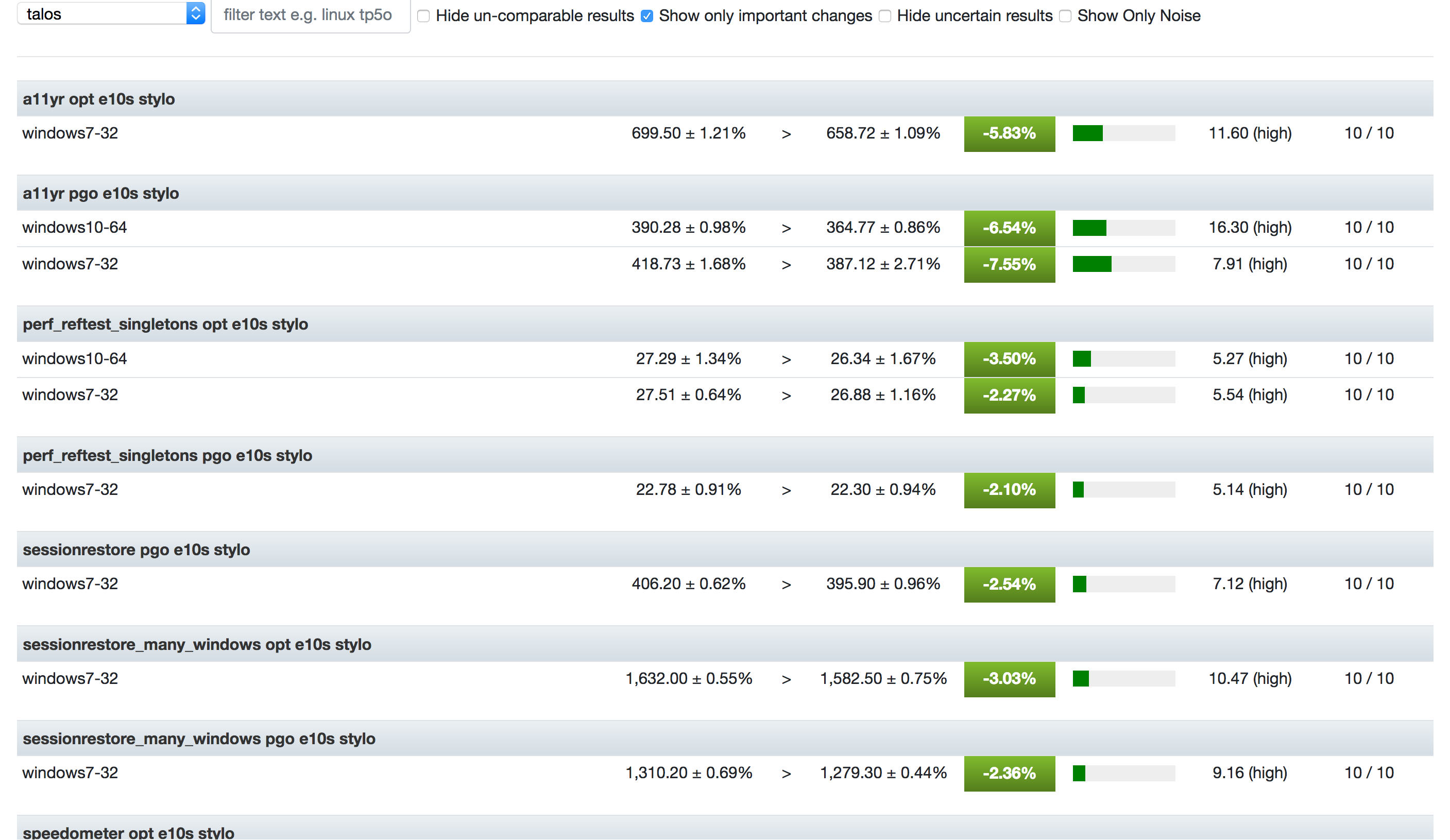
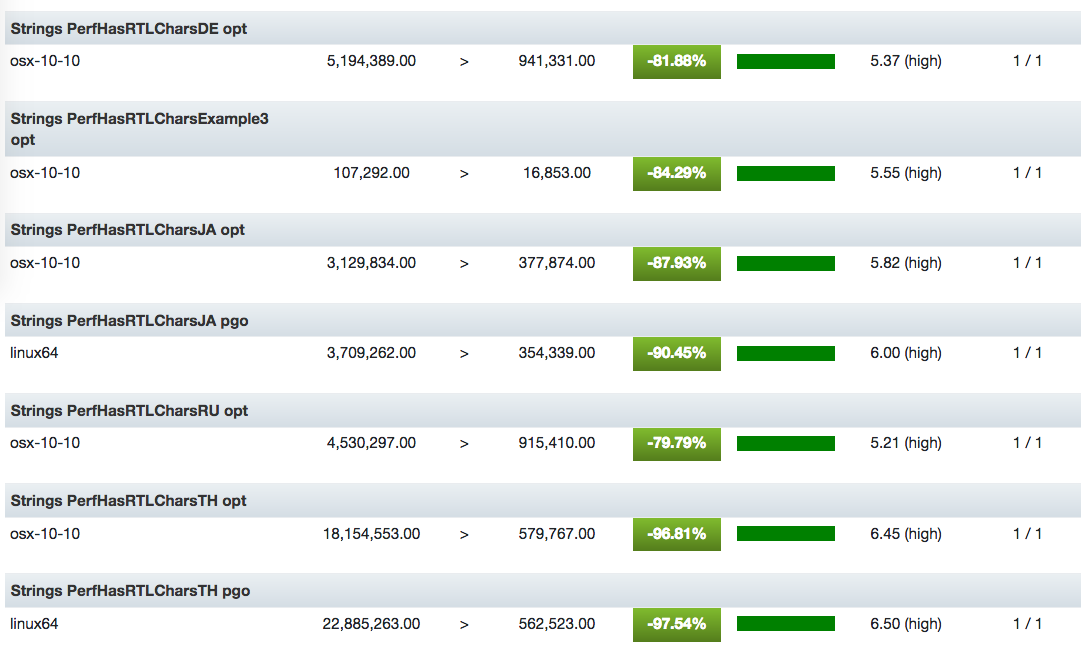
- Emilio Cobos Álvarez made it so that we can style large text files (for example, this log file) much, much faster than before.
- Dão Gottwald made it so that we only have to load some front-end CSS once instead of multiple times in different scopes. He also got rid of the tabbrowser XBL binding, which resulted in some wins on our Talos performance testing benchmark for painting newly opened tabs.
- Gijs Kruitbosch got rid of some old, dead code that we were running early during start-up for no good reason. Gijs also made it so that Telemetry doesn’t make us load the blocklist. Finally, he made it so that we’re more likely to load the blocklist asynchronously rather than synchronously. All of these should help reduce browser start time!
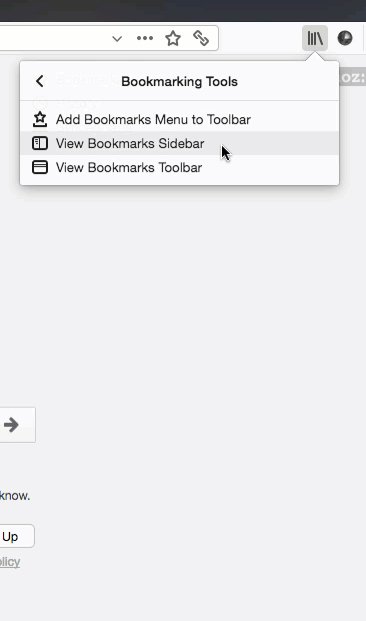
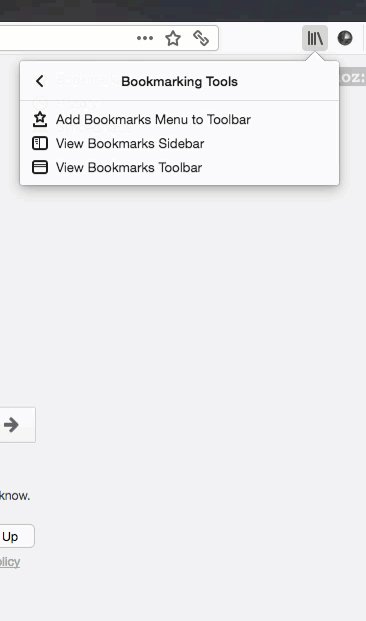
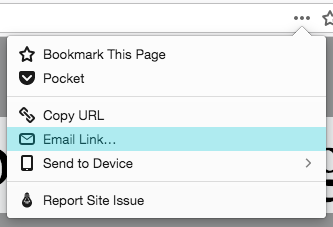
- Paolo Amadini got rid of some synchronous layout flushes that could be experienced when opening submenus within our animated menu panels.
- Ryan VanderMeulen bumped our default Windows compiler to VS2017 15.6 for Firefox 61. Just switching has resulted in some benchmark improvements for our Windows builds!
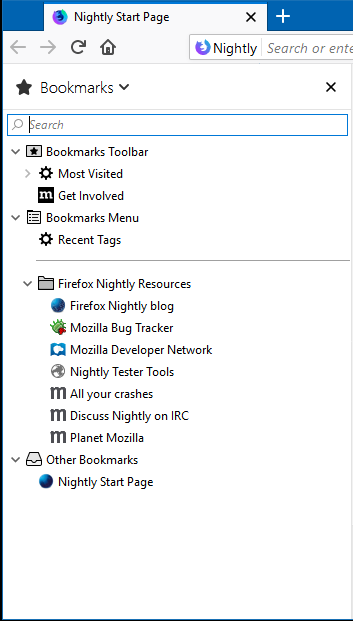
- Marco Bonardo made it so that we lazily load a Places script, rather than loading it automatically for every single window that gets opened.