Getting to the merge
Last Monday, November 18th, Australis merged into our Nightly release channel, meaning lots of people are getting to try it and give us feedback. It’s been an exciting week, and we’re all very pleased with the response so far!
Up until then, if you wanted to try Australis, you had to use the Nightlies from the UX branch. If you followed along on the UX branch, you’ll know that the tabs and the customization work have been in a pretty steady state for the last few months.
So what was the hold up? Why did it take so long to get to the merge?
Gather round folks, I have a story to tell.
Some terminology
I’m going to be batting around a few terms here, and some people will understand them right away, and some people won’t, so I’ll just spell them out here, in no particular order:
- Australis
- If at this point you’re still not sure what I mean by Australis, you might want to check out this blog post and the accompanying video.
- mozilla-central
- mozilla-central, in this instance, refers to code that did not have the Australis changes in them. In the grand scheme of things, mozilla-central was where non-Australis code went, and then we’d merge those changes into the UX branch.
- UX branch
- The UX branch was where we were storing all of the Australis code.
- Talos
- Talos is a series of tests that we can run against a build of Firefox to measure the performance of different things – for example, how long it takes for a window to be opened. As of this writing, Talos tests for Desktop Firefox are run on Ubuntu Linux 12.04, OS X (10.6, 10.7 and 10.8), and Windows (XP, 7 and 8).
Where we started from
Let’s rewind a bunch of months. Let’s go to about early June, 2013. At this time, the curvy tab work was essentially finished on Windows, and had been ported to OS X and Linux. The customization code was still being hacked on, but we felt like we were in a pretty decent place – the team felt like we were ready to merge into mozilla-central to get some real user feedback and testing.
The problem was that up until that point, we hadn’t been running the Talos tests on the UX Branch, which means we didn’t really have a good idea about how we were performing in comparison to mozilla-central.
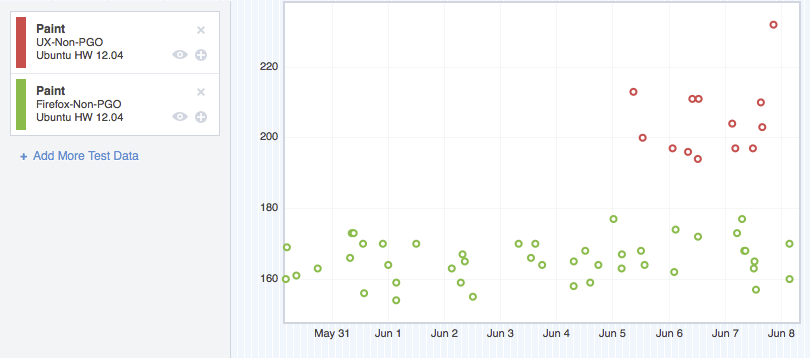
And then we turned the Talos tests on. Data started to flow in, and it wasn’t happy data. In particular, we were regressing pretty badly on two tests: ts_paint and tpaint.
- ts_paint
- this test measures how long it takes for Firefox to paint the first window on startup.
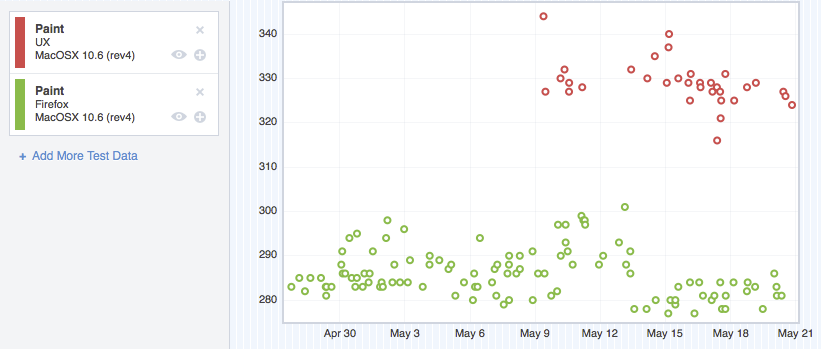
- tpaint
- this test measures how long it takes for Firefox to paint a newly opened window from a Firefox that is already running
Before I show you this data, I should clear some things up: as mentioned above, we run these Talos tests on a bunch of operating systems, and a variety of operating system versions. I don’t want to bog this post down with too many charts, so I’m going to extract a chart for each operating system, and forgo breaking it down by operating system version. Suffice it to say that the regressions were pretty consistent from version to version.
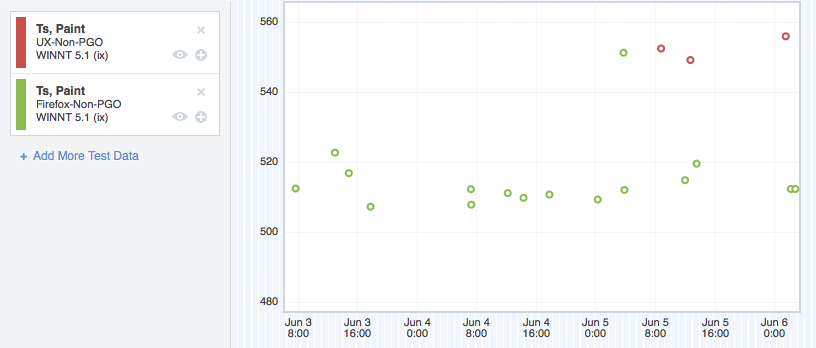
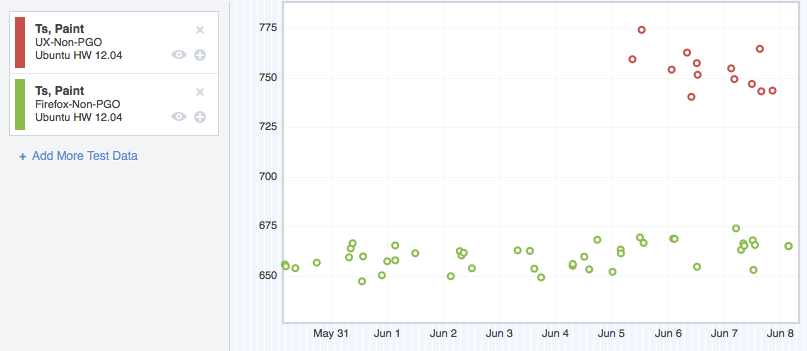
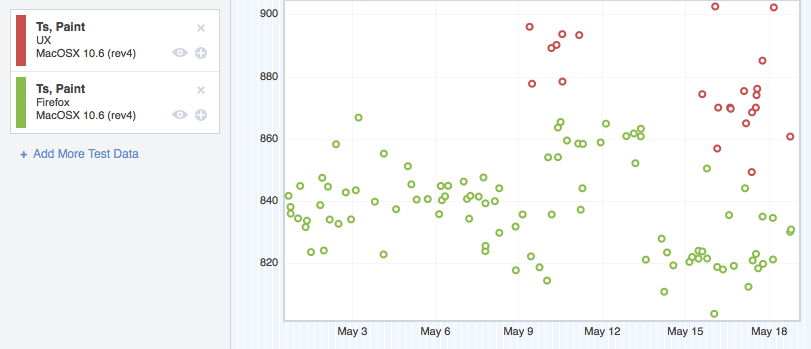
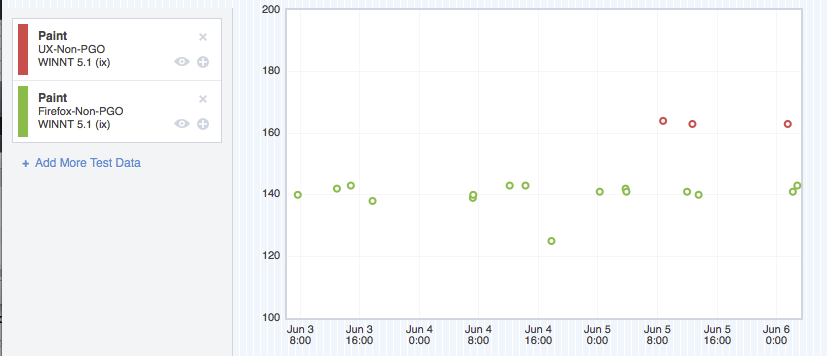
Also, in each of these graphs, green represents mozilla-central, and red represents the UX branch. Up is bad (slower). Down is good (faster).
Anyhow, here’s what we saw:
ts_paint
tpaint
Ouch
The team has been working like crazy to make Firefox look and feel faster. Hitting a regression like this blows.
It’s also flat out unacceptable to have a regression like this unless there’s a really really good reason for it.
So we had to investigate. What was making us slow? What had we done wrong?